
鼎之道、易于行
UI工程师罕见“抛私货”:移动APP界面的设计技巧
 时间:2019-04-19
来源:互联网
时间:2019-04-19
来源:互联网
 浏览:2033
浏览:2033
编写一款APP应用似乎不难,但是若想设计成功却不是一件容易的事情,用户界面对于一款移动应用的成功是至关重要的,良好的交互设计配合直观达意的视觉设计,不仅较好地传递品牌信息,还能让用户更好地在体验中提升品牌的好感度。那么如何才能设计好APP界面呢?下面我来给大家提供一些界面设计方面的小技巧吧。

01 设计风格要统一
手机软件界面的设计要注意一致性,即是要保持图标、色调,布局、文字字体及大小,表达术语等的统一性。
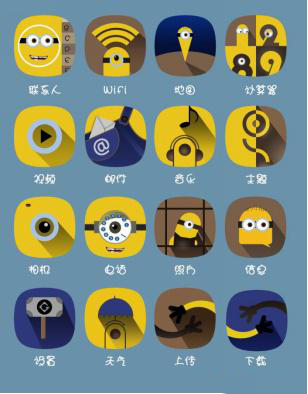
比如图标设计,图标可以说是APP的“门面”,在整个APP设计中是比重较大的板块之一,图标设计风格有线性图标、面性图标、扁平图标、手绘风格图标和拟物图标等多种风格。但大家要注意的是:无论我们选择何种表现形式的图标,都要其保持统一性,相同的模块就采用同一种风格来表达,如果是线性图标就保持一致的描边数值。

02 最好使用矢量图做图标
现代的智能手机都有着惊人的高分辨率,如果你还是使用低分辨率的图片作为图标的话,你的应用会显得粗糙模糊,特别是在原生操作系统的对比之下。为了避免这种情况发生,最好就是使用矢量图做图标,这样,图片就可以扩展到任何分辨率上了。

03 分割线宜选浅色
分割线的作用是区分上下信息层级和界面装饰,配色的选择应该要低于文字、图标的力度,通常选择浅色会比较好,这样界面看起来会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。

04 界面要简洁
手机界面设计要适度,过度的设计反而会干扰信息的传达。简洁的设计理念在手机界面的设计中尤为重要,因为简洁有度的排版布局能为用户思想的融入留出空间,不会分散用户的注意力,有效提高人机交互的效率。所以设计时注意减少不必要的设计元素,使整个界面显得简洁清爽,从而让信息脱颖而出。

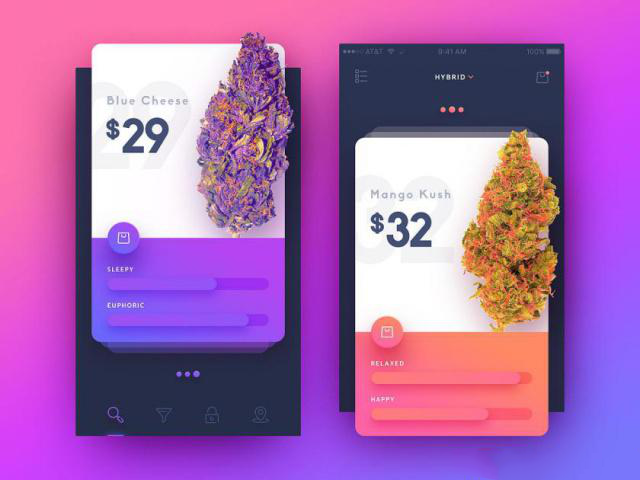
05 布局要层次分明,重点突出
好的界面布局是为了更好的引导用户操作和阅读,界面布局要做到层次分明和重点突出,而非简单的将信息罗列出来就行。设计时可以通过卡片模块的区分、大小的变化来进行视觉引导,提高用户对界面的理解,从而提高用户的操作效率和体验。

06 表单设计要有技巧
表单设计在界面中随处可见,看到一眼望不到头的表单,很多用户总是望而却步。为了缓解用户这种抗拒的心理,界面设计时,最好将相同属性的表单合并归类,采用逐项填写的方式。通过这样的视错觉来让用户感觉内容很少,来完成表单的填写。

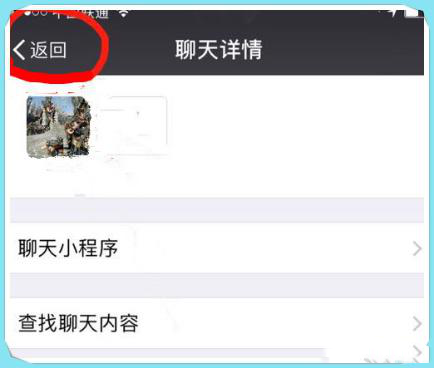
07 给ios用户提供返回按钮
在Android上,原生系统提供的返回按钮可以让用户始终按原路返回。而在iOS上,无实体返回键,返回按钮是由软件控制的,所以,在做应用时要记得要提供一个返回按钮,并且如用户所希望的那样,最好放在界面的左上角。总之,要以用户的习惯为中心,给予他们最好的体验。

08 把标签放在正确的位置
一个好的标签栏设计应该是用户在没有任何指引的情况下,看一眼就能知道该如何操作。因此在设计时应该使用合适的视觉元素和交互方式,直观地告诉用户,而不必有任何多余的解释,这也就是我们常说的用户体验。
在iOS中,主标签导航看起来不像标签,图标处于窗口的底部,主要用于用户在应用中切换页面,所以iOS用户并不希望它处在窗口顶部。而Android用户却相反,Android系统中,标签很典型的置于应用的顶部并且可以左右滚动。

09 要结合品牌风格
每个品牌都有着自己独特的设计风格,从配色方案到细节元素的样式,通常有着相对稳定的定位。因此,为了让APP的图标和品牌的联系足够清晰,我们设计时最好参考品牌风格指南来进行设计,这样确保用户在看到APP的第一眼就能够从视觉上与品牌构成关联。

结论
用户界面关系到移动应用的成功与失败。一个成熟的设计师在做APP布局设计时,考虑的因素很多——美观、易读性,运营方的KPI,商业目标,运营的难易程度等等。如果你掌握了一定的技巧,就能设计出用户喜欢的移动应用界面,方便用户学习并快速上手,那你就是成功的了。











 信息保护中请放心填写
信息保护中请放心填写






