
鼎之道、易于行
图层英文怎么写?来看看 Apple 官方写法:Controls 篇
 时间:2017-09-21
来源:鼎易科技
时间:2017-09-21
来源:鼎易科技
 浏览:3351
浏览:3351
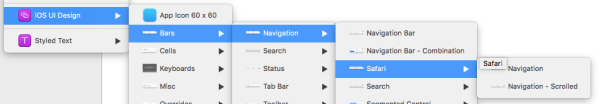
本文基于Apple UI Design Resources-iOS 11 beta(Sketch)
在产品视觉设计中,用英文命名图层是良好的习惯:对开发友好,而且方便配合一些设计工具(如Framer、Principle)。在ios设计中,苹果官方的图层命名较为完整,虽然不是唯一答案,但很有参考价值。
命名规则
1.顺序为大类/中类/小类+属性、状态描述(非必须,看情况),使用symbol

Sketch的Symbol会识别"/"进行归类,这个很多人都知道。特别是大型的UiKit,尤其需要这种系统的分类方法。而且,Sketch要正式推出的Libraries,其实也是基于Symbol进行协作哦,所以分类更能提高效率。
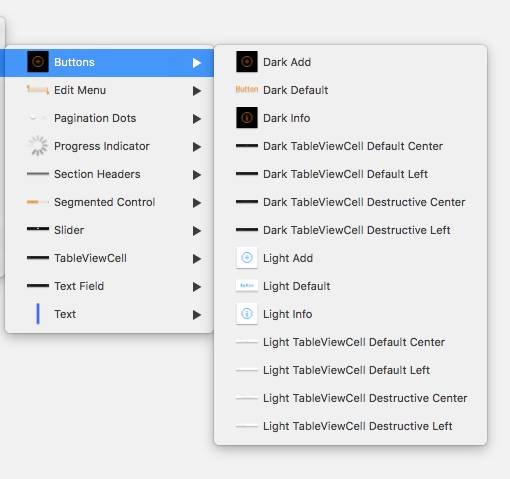
2.Controls(控制器)

控制器包括以下组件(类名)。
大类:Controls
中类:按钮(Button)、编辑菜单(Edit Menu)、分页点(Pagination Dots)、进度提示(Progress Indicators)、分段标题(Section Headers)、分段控制器(Segmented Control)、滑动条(Sliders)、表格视图单元格(Table View cells)、文本域(Text Field)、文本(Text)
小类:步进器(Stepper)、开关(Switch)、页面指示器(Page Controls)、头部(Header,灰色)、Cell(单元格)、脚注(Footer,cell下面的小文字)、粘性标题(Sticky Header)、分段索引(Section Index)、Label(标注,各种文字说明)、选项卡(Tab)、Action(功能,泛指一个小功能组件,我们可以按自己的需要起名)、Dots(点)、Checkmark(对号)、Accessory(附件,一般是几个action集合)、Indicator(指示器)...
属性、状态描述:Light(明、浅色)、Dark(暗、暗色)、Left(左)、Center(中)、Right(右)、Default(默认)、Large(大)、Info(信息)、Single(单一)、Add(添加)、、On(在...上)、Selection(选中)、Multi(多)、+(多个组件之间并列)、With(带有)、Line(行,一二三行文字)、Move(移动)、Delete(删除)...
3.低耦合的组件用_resourse进行归类,"_"符号开头会使symbol排在最末。

低耦合可以理解为一个组件可用在很多地方,一般是拆分后的比较基本的组件。
Controls/TableViewCell/_Resources/Left Actions/Add Light(控制/表格视图单元格/_资源/左功能/浅色添加)
也就是说,组合好的较大组件是symbol,拆分后低耦合的_Resources是symbol内的symbol,一般是归属于它的父集,如TableViewCell。











 信息保护中请放心填写
信息保护中请放心填写






